Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 11 junho 2024

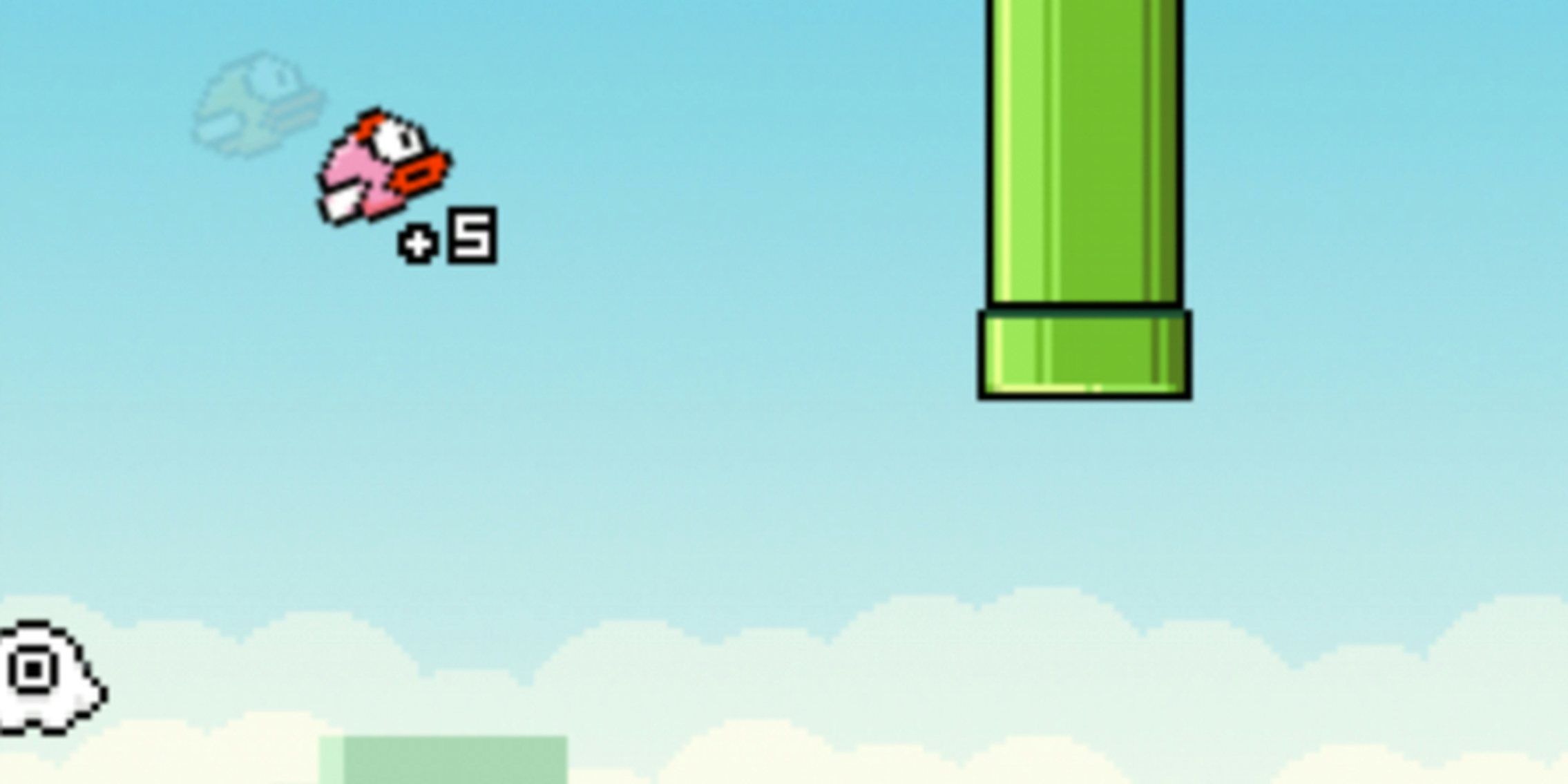
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

JavaScript Flappy Bird with Particles & Sprites

Create Flappy Bird Game Using JavaScript and HTML5

Flappy Bird HTML5 Tutorial

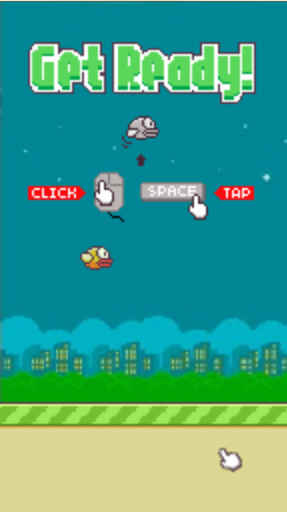
Flappy Bird (PlayCanvas Version)
Are HTML5 games profitable? - Quora
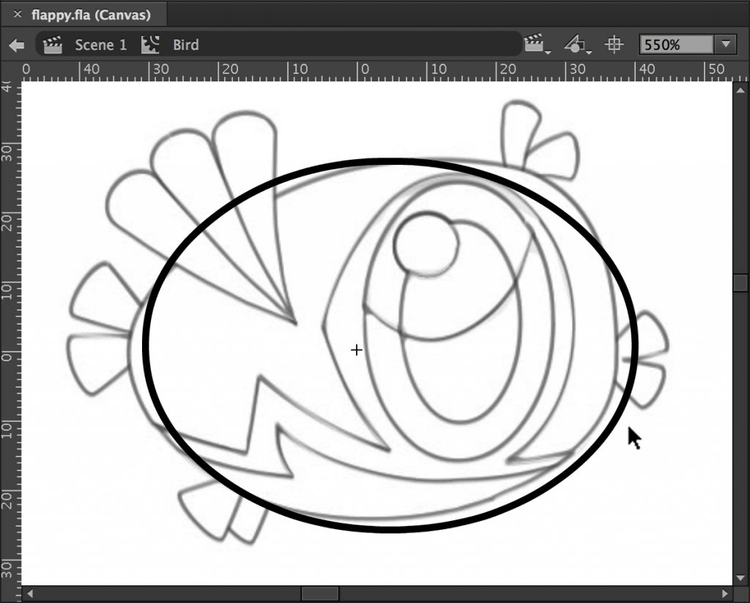
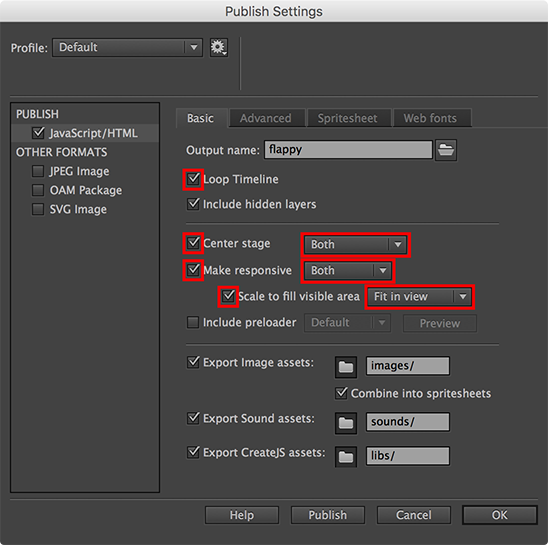
GitHub - ccaleb/flappy-bird-animate-cc-tutorial: A tutorial showing how to create an HTML5 Flappy Bird clone using Adobe Animate CC and the CreateJS suite.

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

How to make your HTML5 Games Awesome!

Fappy Bird Get File - Colaboratory
Recomendado para você
-
Flappy Bird 211 junho 2024
-
 Flappy Bird 2 High score11 junho 2024
Flappy Bird 2 High score11 junho 2024 -
Flappy Bird 2 for Google Chrome - Extension Download11 junho 2024
-
 Flappy Bird 211 junho 2024
Flappy Bird 211 junho 2024 -
 Bitmonkey Games11 junho 2024
Bitmonkey Games11 junho 2024 -
 Flappy Bird is back, and now the whole family can play11 junho 2024
Flappy Bird is back, and now the whole family can play11 junho 2024 -
 Flappy Meme 2 on the App Store11 junho 2024
Flappy Meme 2 on the App Store11 junho 2024 -
 Flappy Bird clone makes its way to your smartwatch - CNET11 junho 2024
Flappy Bird clone makes its way to your smartwatch - CNET11 junho 2024 -
Flappy Bird' Is Back! But Not For iPhone11 junho 2024
-
 Create Your Own Flappy Bird Game - Gamemaker Studio 2 Tutorial — Eightify11 junho 2024
Create Your Own Flappy Bird Game - Gamemaker Studio 2 Tutorial — Eightify11 junho 2024
você pode gostar
-
 Meme Maker Meme Creator for Android - Download11 junho 2024
Meme Maker Meme Creator for Android - Download11 junho 2024 -
 Balaclava Touca Masculino Tatica 21 Gorro Tecido Elastico11 junho 2024
Balaclava Touca Masculino Tatica 21 Gorro Tecido Elastico11 junho 2024 -
 GeekShare Christmas Switch OLED Case, Hard PC Protective Case for Nintendo Switch OLED and Joy Con11 junho 2024
GeekShare Christmas Switch OLED Case, Hard PC Protective Case for Nintendo Switch OLED and Joy Con11 junho 2024 -
 Marvel's Secret Invasion With A Budget Of $212 Million Is Costlier11 junho 2024
Marvel's Secret Invasion With A Budget Of $212 Million Is Costlier11 junho 2024 -
 Once Sharman Joshi posted his class picture which had Divya Bharti too. But Divya was born in 1974 and Sharman in 1979. So how can they be in the same class? : r/BollyBlindsNGossip11 junho 2024
Once Sharman Joshi posted his class picture which had Divya Bharti too. But Divya was born in 1974 and Sharman in 1979. So how can they be in the same class? : r/BollyBlindsNGossip11 junho 2024 -
 The Incredible Growth of Chess - Chess in 2000 vs. 2022 Data11 junho 2024
The Incredible Growth of Chess - Chess in 2000 vs. 2022 Data11 junho 2024 -
 Animal Jam::Appstore for Android11 junho 2024
Animal Jam::Appstore for Android11 junho 2024 -
 Sewing Pattern EN Princess Zelda Ocarina of Time Cosplay11 junho 2024
Sewing Pattern EN Princess Zelda Ocarina of Time Cosplay11 junho 2024 -
 Shell Shockers – How The New Yolker Works!11 junho 2024
Shell Shockers – How The New Yolker Works!11 junho 2024 -
Free download BanG Dream! Girls Band Party! APK for Android11 junho 2024
