Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Last updated 31 maio 2024

Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Layout versus resolução de tela (3) – Artigos de design

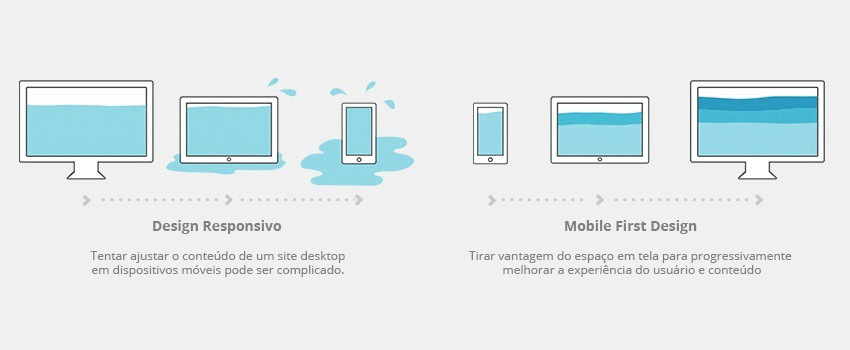
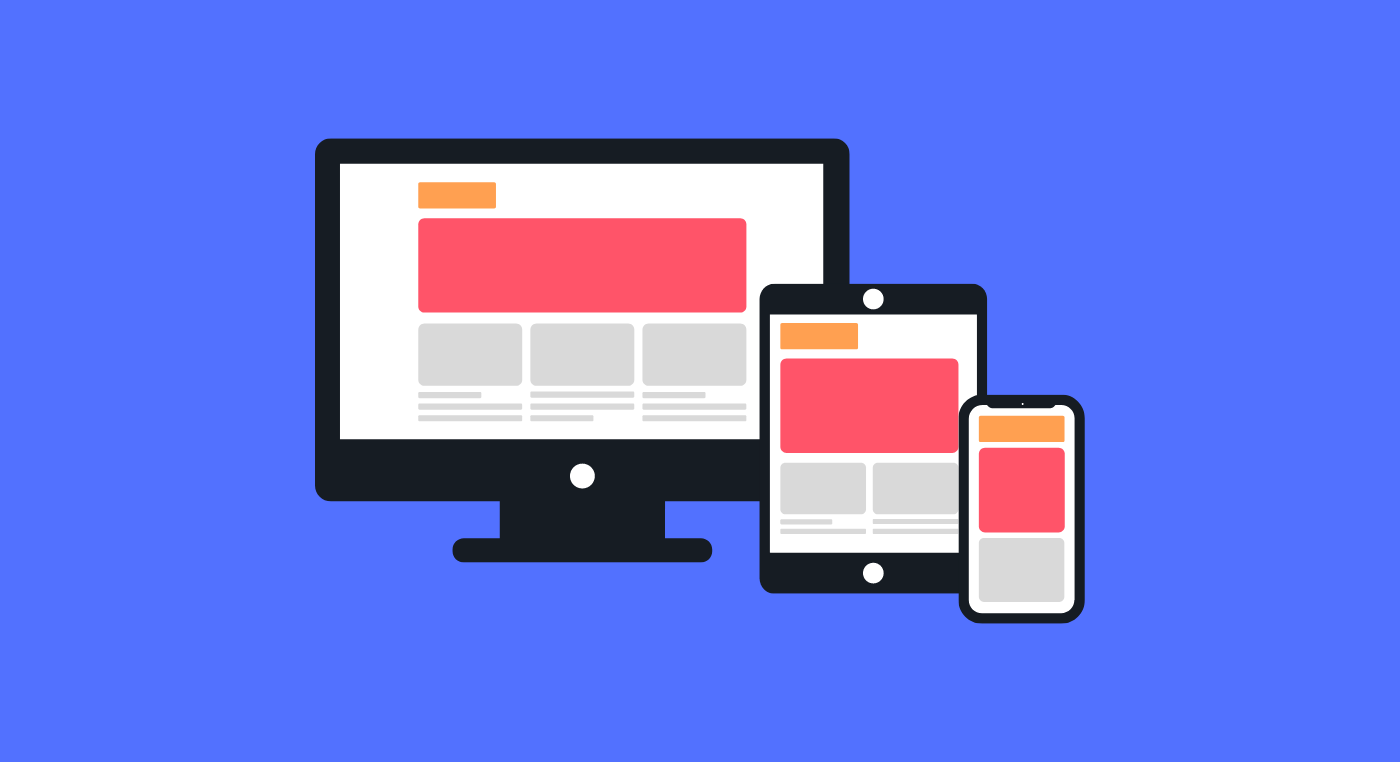
Layout mobile ou responsivo: entenda as diferenças entre eles

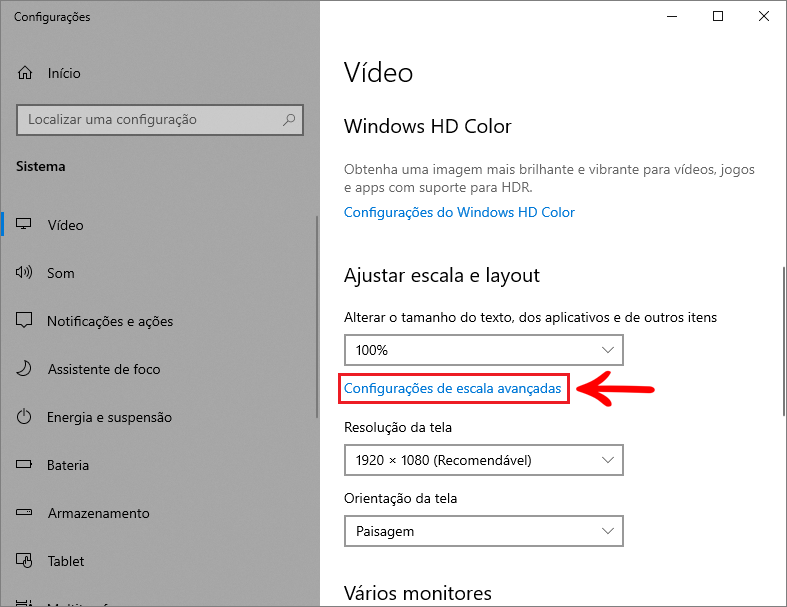
Windows - Como alterar a resolução/zoom do Windows? – Suporte Promob
Solução de problemas, resolução de problemas, análise de ícones, modelo de design de infográfico conceito criativo com 5 etapas

Design Responsivo: O que é e por que ele é importante para o seu projeto?

miro.medium.com/v2/resize:fit:1160/0*30UyjJ3M7tAW0
19 Melhores Ferramentas de Web Design para Marketing e Sites

Layout versus resolução de tela (2) – Artigos de design

Otimizando a criação de telas de app no Android e iOS - RankMyApp

Smart TV 65 HQ 4K com Conversor Digital externo 3 HDMI 2 USB WI-FI Design Slim e tela Frameless - Smart TV - Magazine Luiza

Layout versus resolução de tela (2) – Artigos de design

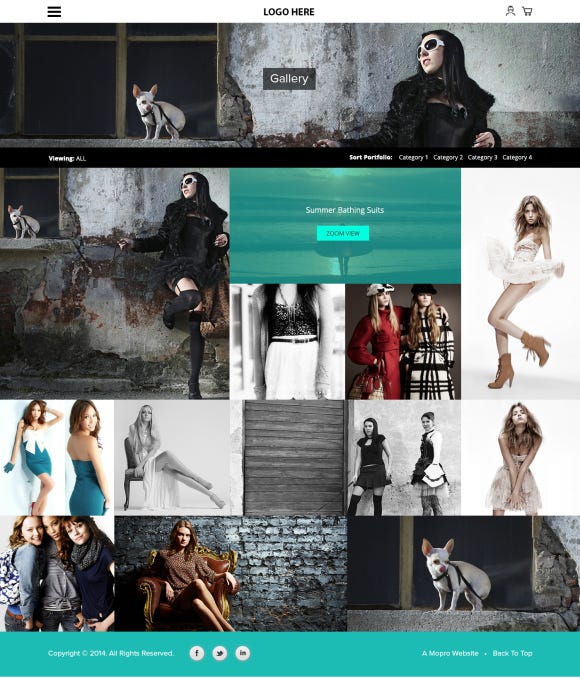
Guia Completo: Como Desenvolver Um Layout Incrível Para O Seu Projeto

Grids: Como Usar Esse Sistema Para Designs Responsivos?, by Aela Contents, Aela
Recomendado para você
-
 PIN versus senha: qual é a diferença? — Keeper Security31 maio 2024
PIN versus senha: qual é a diferença? — Keeper Security31 maio 2024 -
 Versus Pour Homme - Inspiração Versace pour Homme31 maio 2024
Versus Pour Homme - Inspiração Versace pour Homme31 maio 2024 -
 Playstation 3 versus Xbox 360 - TecMundo31 maio 2024
Playstation 3 versus Xbox 360 - TecMundo31 maio 2024 -
 Qué página web sirve para comparar artículos31 maio 2024
Qué página web sirve para comparar artículos31 maio 2024 -
 Dezenas de celulares são furtados em evento no Santo Cristo31 maio 2024
Dezenas de celulares são furtados em evento no Santo Cristo31 maio 2024 -
 Bateria paralela vale a pena? - Mobile e Wearables - Tecnoblog31 maio 2024
Bateria paralela vale a pena? - Mobile e Wearables - Tecnoblog31 maio 2024 -
 Vetores de Vs Ou Versus Ícone Isolado Símbolo Da Confrontação31 maio 2024
Vetores de Vs Ou Versus Ícone Isolado Símbolo Da Confrontação31 maio 2024 -
 Metas Estratégicas Vs. Operacionais - Qual é a Diferença?31 maio 2024
Metas Estratégicas Vs. Operacionais - Qual é a Diferença?31 maio 2024 -
 Revista Científica FAEMA v. 09, n. 1, jan./jun. 2018 - biblioteca31 maio 2024
Revista Científica FAEMA v. 09, n. 1, jan./jun. 2018 - biblioteca31 maio 2024 -
 Usado: Jogo Aliens Vs Predator - Xbox 360 em Promoção na Americanas31 maio 2024
Usado: Jogo Aliens Vs Predator - Xbox 360 em Promoção na Americanas31 maio 2024
você pode gostar
-
Buy LEGO MARVEL COLLECTION Xbox Live Key Xbox One UNITED STATES31 maio 2024
-
 A Better Fence Construction Oklahoma City Fence Company with A+ BBB31 maio 2024
A Better Fence Construction Oklahoma City Fence Company with A+ BBB31 maio 2024 -
 Pablo Floriano (pablofloriano30) - Profile31 maio 2024
Pablo Floriano (pablofloriano30) - Profile31 maio 2024 -
 Lámina rígida for Sale con la obra «Biggie Cheese Vamos a Cantar» de MedfordTShirtCo31 maio 2024
Lámina rígida for Sale con la obra «Biggie Cheese Vamos a Cantar» de MedfordTShirtCo31 maio 2024 -
 Pokedex 3D Pro - Part 3: Hoenn Pokedex31 maio 2024
Pokedex 3D Pro - Part 3: Hoenn Pokedex31 maio 2024 -
 Euro 2016: os jogos mais vistos até ao momento31 maio 2024
Euro 2016: os jogos mais vistos até ao momento31 maio 2024 -
 Perceived signs of video game addiction: games interfere with other31 maio 2024
Perceived signs of video game addiction: games interfere with other31 maio 2024 -
Érik Saccol no LinkedIn: ATENÇÃO PESSOAL Procura-se digitador31 maio 2024
-
 Gwen Swimsuit - Total Drama 3D Print Model in Woman 3DExport31 maio 2024
Gwen Swimsuit - Total Drama 3D Print Model in Woman 3DExport31 maio 2024 -
 Cyberpunk 2077, cyber, neon, Futurism, futuristic, dark, night, cyberpunk, HD phone wallpaper31 maio 2024
Cyberpunk 2077, cyber, neon, Futurism, futuristic, dark, night, cyberpunk, HD phone wallpaper31 maio 2024